A few years ago I went on a mechanical keyboard buying spree. Among the keyboards that I purchased were two Macally MK-96s. I got them from an eBay seller for around $15 USD apiece. I gave one of them away to a friend and the other one remained unused in its box until a few months ago.


The MK-96 is an old Macintosh keyboard that is no longer made. I like that is is fairly compact. The small footprint is achieved by omitting the Insert/Delete, Home/End, Page Up/Page Down cluster, and by moving the arrow keys to the main section of the board. It’s a different philosophy from the tenkeyless design. The latter foregoes the numeric keypad while keeping the rest of the board standard. As a programmer, I rarely use the numeric keypad. So I prefer the tenkeyless design. If you want a compact keyboard and use the numeric keypad a lot, you might like the MK-96 approach better.
The keyboard uses the old Mac ADB connector and you need an ADB to USB adapter to use it with modern computers. I only got around to purchasing an iMate adapter a few months ago, which is why the keyboard remained unused until then.

Simplified White ALPS
So, what’s so special about this keyboard? In a word – ALPS. Pop a few keycaps off and this is what we see.

The MK-96 uses simplified white ALPS switches, which are tactile and clicky. They are quite loud, but provide a very crisp tactile feedback when the keys are depressed. If you like clicky keyboards, you should try white ALPS. I find that the tactile bump is more pronounced on the simplified white ALPS than on buckling springs. Actuation force is also higher than buckling springs.
Initial Issues and Workarounds
The first issue that I faced was the arrow keys layout. The MK-96 has them in an L shaped cluster instead of the now standard inverted T. Luckily I use hjkl to move around in Vim and I was able to ease into the layout without getting overly frustrated.

The next thing that kept tripping me over was the fact that the keycap nubs are on K and D instead of F and J. This again is non standard, and it makes it harder for me to correctly position my fingers over the home row. Since I find the home row by feel, I switched the caps around for these keys.

Another drawback is the position of the Esc key. On the MK-96, Esc is not placed directly above the ` key. Instead, it is placed above the 2 key, and that messes with my muscle memory when I’m using Vim. It’s driven me to finally bind kj to enter normal mode.
The Dreaded Caps Lock
I use the Ctrl key a lot for window management in tmux and Vim. When setting up a new keyboard, one of the first things that I do is bind Ctrl to Caps Lock. I went ahead and did this with the MK-96. However, I quickly noticed a problem. When I held down the Caps Lock, and pressed another key multiple times, only the first key press was registered. For example, I’d hold down Caps Lock and press E multiple times to scroll down in Vim, and I would only be able to scroll down one line. In order to scroll down again, I had to release the Caps Lock and start over. This quickly became annoying.
Forceful Remapping
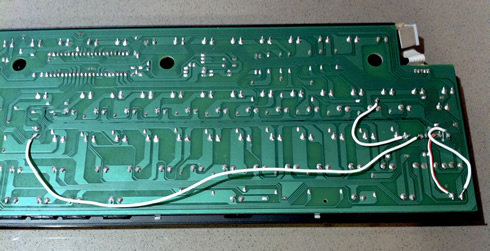
This was a deal breaker and made the keyboard unusable for me. Something had to be done. I grabbed a screwdriver and off came the case.

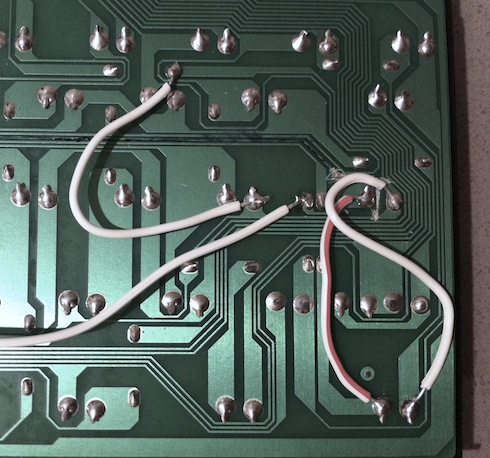
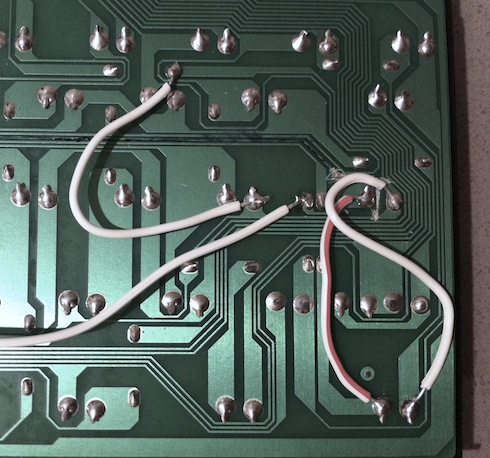
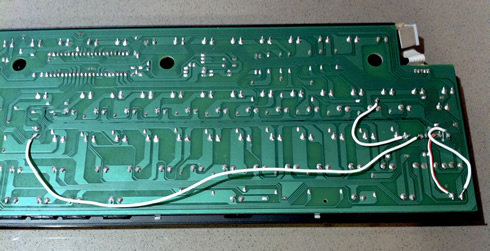
I turned the keyboard over and looked for the location on the PCB where the Caps Lock was soldered. If I scratched off the connections to the Caps Lock, it would prevent the keyboard from registering Caps when it was depressed. I would then be able to rewire the key switch to Ctrl.

I grabbed a pointy tool and scratched away at the PCB until the connections were cut of. I was not pretty but hey, it worked! I then rewired Caps Lock in parallel to the Ctrl key. As you can see, my soldering skills are pretty crap!


Finally, I connected the keyboard back to the computer to test it out. Success! I now had a keyboard I could live with.
Conclusion
So, is the MK-96 my daily driver? Sadly, no. My current favourite white ALPS keyboard is a SIIG Minitouch, which I’m using at work. The SIIG is more compact, has a sane arrow keys layout, and the Esc key is where I expect it to be. However, it is still fun to whip out the Macally once in a while.
Further reading: There's a lot of information on various keyboards and key switch technologies at geekhack. Check out the wiki, starting with the mechanical keyboard guide.
Related Post: Topre Realforce 86U
Full Post + Comments